JBL
A complete reinvention of the JBL iTech Amp
JBL Pro is the world's leading designer, manufacturer, and marketer of professional loudspeakers and studio monitors for musicians, contracting, tours, cinema, and recording and broadcasting applications.
While JBL had kept its hardware current, its software to control it was outdated and unintuitive.
My goal was to simplify setting up and saving presets for the JBL iTech Amplifier.
Role: Lead Designer
UX Design
JBL Pro is the world's leading designer, manufacturer, and marketer of professional loudspeakers and studio monitors for musicians, contracting, tours, cinema, and recording and broadcasting applications. As a designer for the agency org at Harman, I was contracted to partner with JBL to design the software for their newest hardware amplifier. While JBL kept its hardware current over the years, its software to control it was outdated and unintuitive.
Role: Product Designer, Harman International
Platform: Desktop Software
Joining this project, the product manager provided a general charter to modernize the UX for their soon-to-be-released new JBL I-Tech Amplifier.
My first step in exploring this work was to a deep dive into understanding the terminology and functionality of amplifiers, to help inform my designs and ensure the product manager and I were speaking the same language.
Since we were on an aggressive 3-month timeline to design and build this software, conducting customer interviews was out of scope.
So, I tried to gain as much insight from the competitor analysis and a heuristic evaluation of the old software:
Different UI windows for each setting made it difficult and cumbersome to keep track of configuration workflows.
Since these amplifiers are designed to travel to different venues, configurations needed to be easily recalled for different room sizes.
Outdated UI and visual design affected usability and inspiration, risking sales over competitors.
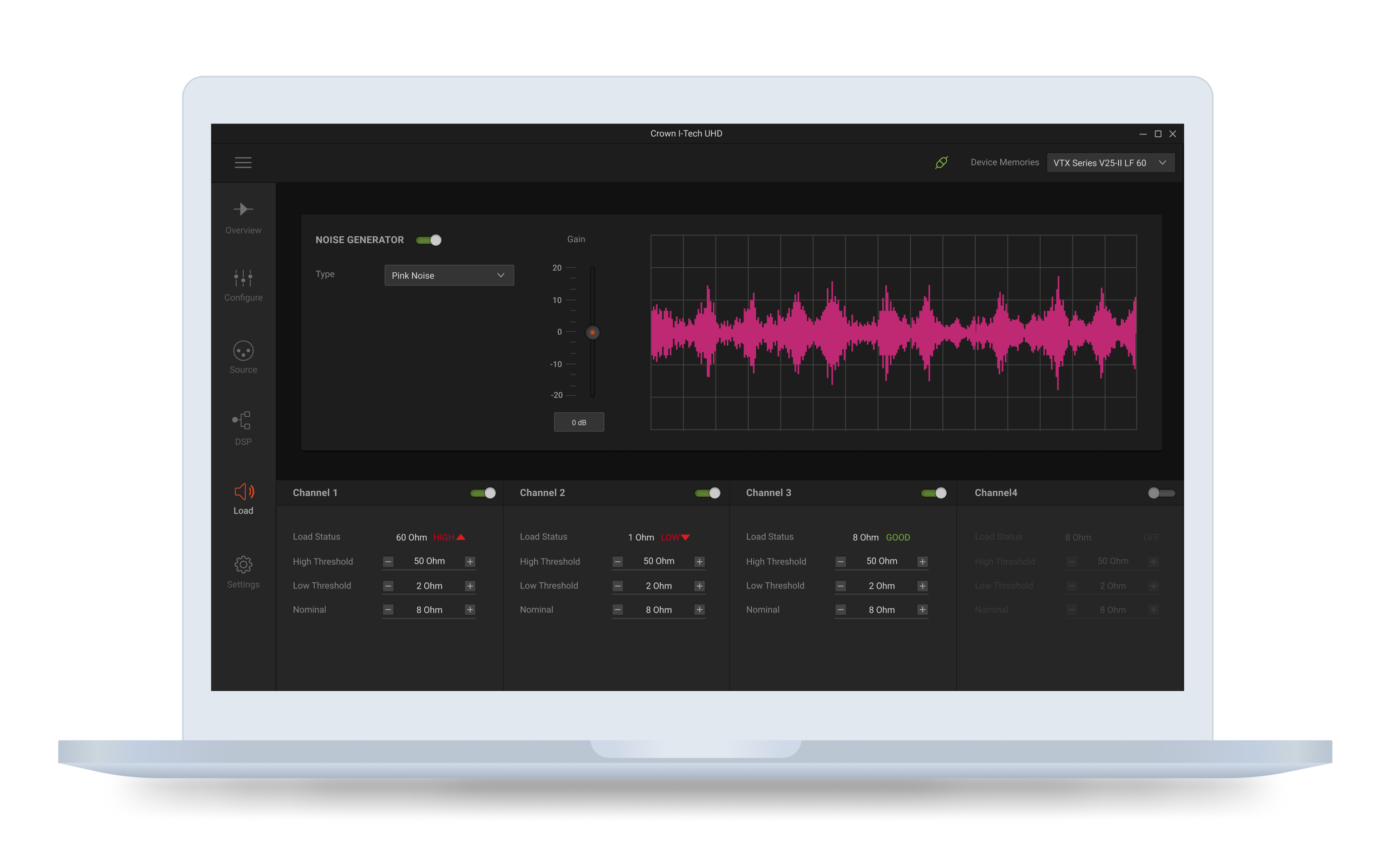
Based on the evaluation and competitor analysis, I designed a single shell to contain all of the amplifier settings.
Customers could use the side navigation to easily flip back and forth between configuration pages, without opening disparate windows, making it easier to keep track of workflows.
I designed global controls for a quick selection of presets when moving from venue to venue.
Lastly, the UI and visual design were updated to enhance the experience and usability.